Chrome拡張機能
Publish date: Jul 18, 2020https://twitter.com/_Tsuka3/status/1284363384968736768?s=20
ということで
転職早々いろいろテンパっていたら
トラップに引っかかり$5.00支払ってしまった。
動機がアホ過ぎるけれども、とりあえず拡張機能つくってみました。
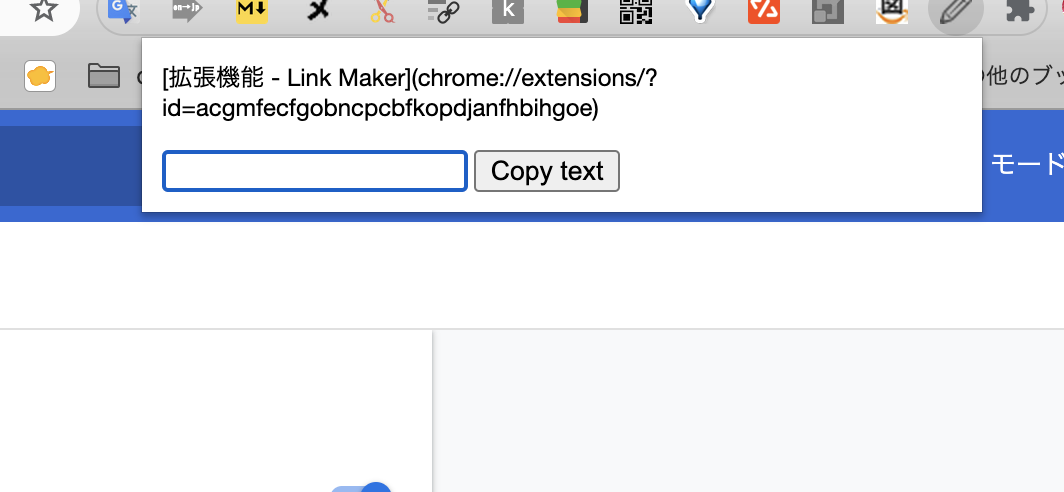
MarkdownでURLを貼り付けるとき[title](url)みたいな形式で書くと思うんだけど
いつもコピペしてこの形に整えるの面倒くさいので、ワンクリックでコピペできる拡張機能がほしいなぁということで目標にしました。
(探せば既にありそうだけれども、今回そういうことは考えない)
https://developer.chrome.com/extensions/getstarted
まずは作業ディレクトリを作成します
mkdir linkmaker
cd linkmaker
ディレクトリ直下に manifest.json を作成します
{
"manifest_version": 2,
"name": "Link Maker",
"version": "1.0",
"description": "Make link of current tab quickly",
"browser_action": {
"default_popup": "popup.html",
"default_icon": "pencil.png"
},
"permissions": [
"tabs"
],
"icons" : {
"128": "pencil.png"
}
}
iconにする画像を調達してきて、同じく直下に置きます。
iconを置いたらchrome://extensions/に移動して
右上のデベロッパーモードをオンにしたあと
パッケージ化されていない拡張機能を読み込む で、作業ディレクトリを読み込みます。
jsライブラリ
mkdir -p js/lib
wget -O js/lib/jquery.min.js http://code.jquery.com/jquery-2.1.0.min.js
popup.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Link Maker</title>
<link rel="stylesheet" href="css/popup.css" type="text/css">
</head>
<body>
[<p id="title"></p>](<p id="url"></p>)
<!-- コピー対象要素とコピーボタン -->
<br><br>
<input id="copyTarget" type="text" value="" readonly>
<button onclick="copyToClipboard()">Copy text</button>
<!-- Load JavaScript-->
<script src="js/lib/jquery.min.js"></script>
<script src="js/popup.js"></script>
<script>
function copyToClipboard() {
// コピー対象をJavaScript上で変数として定義する
var copyTarget = document.getElementById("copyTarget");
// コピー対象のテキストを選択する
copyTarget.select();
// 選択しているテキストをクリップボードにコピーする
document.execCommand("Copy");
// コピーをお知らせする
alert("コピーできました! : " + copyTarget.value);
}
</script>
</body>
</html>
css/popup.css
body {
width: 400px;
margin: 10px;
background-color: #fff;
min-width: 357px;
overflow-x: hidden;
font-family: "Helvetica Neue",Helvetica,"Hiragino Kaku Gothic Pro","Lucida Grande",Verdana,Arial,Meiryo,"メイリオ",sans-serif;
}
p {
display: inline;
}
img {
margin: 5px;
border: 2px solid black;
vertical-align: middle;
width: 75px;
height: 75px;
}
js/popup.js
$(function () {
chrome.tabs.getSelected(null, function(tab) {
$('#title').text(tab.title);
$('#url').text(tab.url);
});
});
linkmaker 配下のディレクトリ構造
% tree
.
├── README.md
├── css
│ └── popup.css
├── js
│ ├── lib
│ │ └── jquery.min.js
│ └── popup.js
├── manifest.json
├── pencil.png
└── popup.html

ふええ
ツッコミどころ満載&もう少し頑張ろうの状態なので
あしたがんばります
あとはzipで固めてアップロードして公開するだけだよ。
公開するのであれば $5.00 支払う必要あります。