Pixelaでツールチップを表示させてみる
Publish date: Dec 29, 2019Tags: jquery pixela
https://twitter.com/a_know/status/1211083167249006592?s=20
開発者ご本人から反応頂けて
びっくり嬉しい恐縮
寝起きから手に汗かいたよ😃
Twitterすごいな..
ということで
さっそくツールチップ表示に挑戦してみました。
実はjQuery未経験で
「いつかやらなきゃなぁ」
と思っていたので、とても良い機会なので勉強してみました。
まずはhttps://jquery.com/を読む!なるほど〜
カスタムHTMLの中身を書きます。
div id でidを指定して
$('セレクタ').メソッド(引数); で読み込めるんだねぇ。
主な使い方は以下を参照にしました。
https://www.notitle-weblog.com/getting-started-jquery
<!-- jQuery本家CDN -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<!-- Pixela -->
<div id="svg-load-area"></div>
<script src="https://unpkg.com/tippy.js@3/dist/tippy.all.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function(){
$('#svg-load-area').load('https://pixe.la/v1/users/suwa3/graphs/wp-graph?mode=short', function(){
tippy('.each-day', {
arrow: true
});
});
});
</script>
<div style="text-align:center;">Powered by <a href="https://pixe.la/" target="_blank">Pixela</a></div>

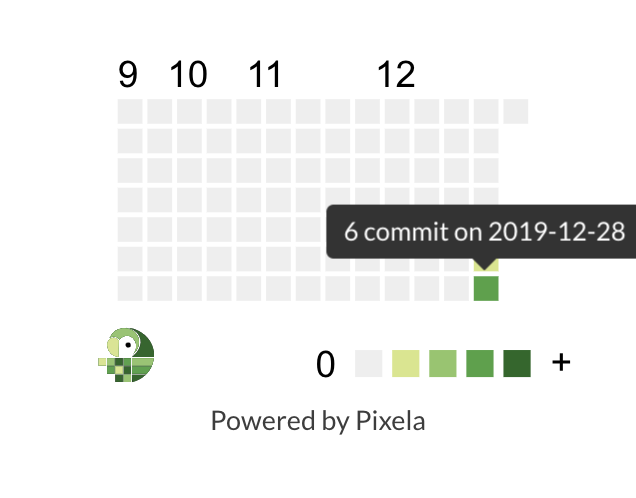
こんな感じで表示されるようになりました👏
やったね~